Unparalleled speed, optimisation and responsiveness.
Several years ago, we created the Big Dot Framework 1.0. This was created with a strong onus on accessibility for the visually impaired.
We wanted to build upon this, so in 2016 we created Big Dot Framework 2.0, a powerful set of tools for developers to create well optimised, feature-rich and visually engaging websites which work flawlessly across all platforms.
The framework has its own template built with pure HTML5 and CSS3, with no JavaScript.
We then went on to turn Big Dot Framework 2.0 into a WordPress template.
The Idea
One of the most popular frameworks is Bootstrap. Bootstrap has been used to create millions of websites, and it really is a great set of tools, but it has two major drawbacks. Firstly, most of the websites using it only employ a fraction of the code that loads up on every page of the site. Secondly, websites put together with Bootstrap have a habit of looking very similar to one another. See for yourself, Google Bootstrap template and compare some sites.
We wanted to create a minimalist framework, which requires a fraction of the code but can still be used to create feature-rich, visually engaging websites. We demonstrated this with the template that is included with Big Dot Framework 2.0
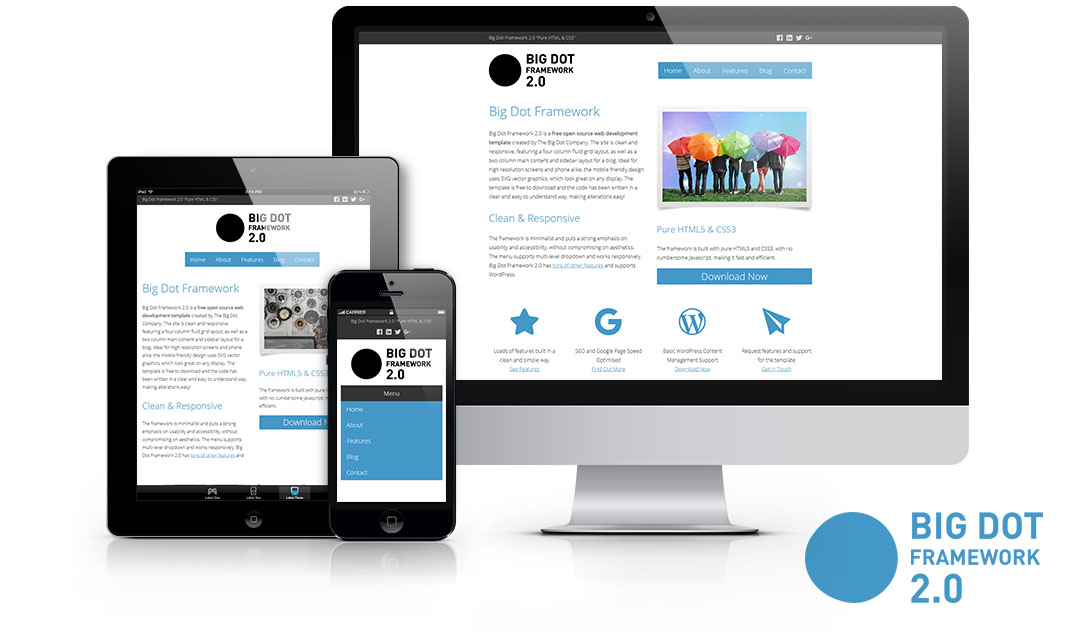
Responsive Design
The content is constructed using fluid columns. These come in full, half and quarter widths and one third and two third width containers. They are designed to adapt to a myriad of screen widths. For example, the half-width columns become full-width columns on screens with a lower width, and the same applies to all of the other columns.
Fluid Layout
 [/column][/row]
[/column][/row]
Powerful Features
Our framework stands out because it has a number of powerful features built with pure HTML & CSS, making them extremely light and quick to load.
The features include:
- Image slider
- Responsive video frame
- Gradient CSS photo/media frame with shadow
- Call to actions
- Styled lists
- Responsive pricing table
- CSS FAQ accordion
- Image gallery with captions
- Styled map
- Blog
Screenshots
Big Dot Framework 2.0 Optimisation
One of the most important facets of optimisation is the speed at which a page loads. This is something that is often overlooked in favour of snazzy visuals and features. This also affects the rank the site receives on Google and other search engines. The goal of Big Dot Framework 2.0 is to be both feature-rich and highly optimised.
The framework has a number of powerful features that, until recent years, would not be possible without the use of JavaScript. Using pure HTML5 and CSS3, we were able to eliminate the use of JavaScript and streamline the way the site loads for unparalleled speed and performance.
Some of the techniques we used to optimise the framework:
- Optimised Images
- Server-side compression (GZip)
- Minified HTML & CSS
- No render-blocking CSS
- Browder Caching
- No JavaScript
100/100 Google PageSpeed Score
Google provides a tool for developers called Google PageSpeed Insights. PageSpeed examines websites and provides feedback on various factors that can be improved, scoring each page on a scale of 1-100 for mobile site speed, mobile usability and desktop site speed.
A perfect 100/100 Google Page Speed score is often thought of as an unobtainable goal, especially for the feature-rich site. We’re very proud that Big Dot Framework 2.0 has a perfect 100/100 score for mobile usability, mobile speed and desktop speed. We have yet to find another site that comes close to it.